Adjusting the Color of VS Code's Built In Bracket Colorization
Just a small note here, for my own reference, and also to get myself back into the habit of blogging. I found VS Code's highlighting of matching brackets a bit distracting, so here's how I modified it to be a little less "in your face."
The Problem
The August 2021 release of VS Code prominently featured its new, high performance bracket colorization. It seemed worthwhile to switch to this native functionality, as the extension (Bracket Pair Colorizer 2) that I had been using is no longer supported.
When I made the switch, however, I found the matching bracket highlights to be very distracting. I tried to ignore it for a while, but eventually it was too much.
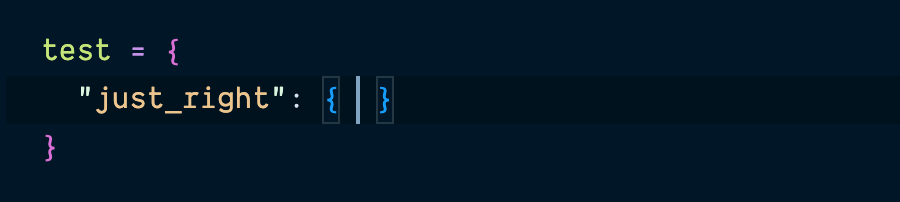
For visual reference, I'm referring to the highlighting of the curly braces in the image below:

Now, I'm fully willing to admit that this might be personal preference, and/or the consequence of the particular dark theme (Night Owl!) that I'm using, but those bright blocks appearing around brackets (and braces, and parentheses) while writing code was just a bit too much.
The Solution
While admittedly not perfect, I found that modifying VS Code's workbench.colorCustomizations settings did the trick for me. This setting provides control over the background and border color of the bracket matching highlight. In my case, I set the background to match the background of my theme, and the border to be a less obtrusive color:
"workbench.colorCustomizations": {
"editorBracketMatch.border": "#233843",
"editorBracketMatch.background": "#011627"
}And, here's the result, which I still find helpful, but less disruptive:

Like I said, this isn't perfect; the settings are hardcoded to my theme - if I change the theme, I'll need to remember to update these settings (which is one of the reasons I wrote this post!). Ultimately, I think I'd prefer a setting to use underlines for bracket highlighting, instead of blocks.
All in all, however, I'm happy with the result, and it enabled me to get back to coding, with only the usual amount of distrations.